Cara membuat banner animasi
Banner animasi terkadang lebih menarik perhatian bila di bandingkan dengan banner biasa yang diam dan statis. Oleh karenanya banyak para pebisnis online lebih suka menggunakan banner animasi untuk sarana promosi produk ataupun jasa yang mereka miliki. Bagi mereka yang terlatih dalam menggunakan berbagai software design grahic tentu tidak ada masalah untuk membuat banner animasi, namun akan berbeda keadaannya bagi yang awam termasuk kang rohman. Akan tetapi tentu banyak cara untuk mencapai sesuatu termasuk masalah pembuatan banner animasi. Untuk kita yang awam, banyak layanan online baik gratis ataupun berbayar yang bisa kita pergunakan. Banner animasi umumnya dibuat dalam file gambar berekstensi gif serta gambar dalam bentuk banner flash. Berikut beberapa contoh website yang menyediakan layanan membuat banner animasi : Gif Banner
Flash banner
- http://www.123-banner.com
- http://bannersabc.com
- http://www.flashbannernow.com
- http://www.quickbanner.com
- http://www.flash-banner-maker-online.com
Cara membuat banner animasi
Sebagai contoh, Kang Rohman akan bahas bagaimana cara membuat banner animasi berupa banner gif di http://picasion.com. Berikut adalah langkah-langkahnya :- Buatlah 2 atau 3 buah banner misal ukuran 125x125 px. Contoh :
-



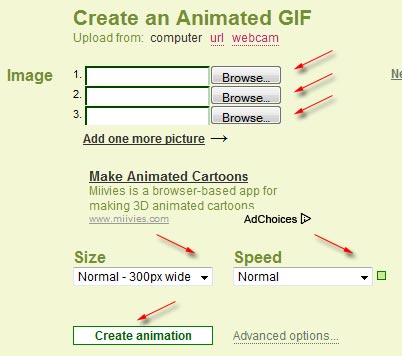
- Silahkan kunjungi website http://picasion.com
- Klik tombol browse untuk memasukkan file banner

- Pilih ukuran banner yang sesuai dengan keinginan pada opsi Size.
- Pilih kecepatan animasi pada opsi Speed
- Klik tombol Create Animation
- Banner animasi anda telah dibuat. Contoh hasilnya :
-

- Anda dapat menyimpan file banner animasi tersebut, atau bisa juga menggunakan link yang di berikan.
- Selesai
Sumber: http://www.krtutorplus.com/2007/05/membuat-banner-animasi.html







0 komentar:
Posting Komentar